Sahabat blogger yang berbahagia, apa kabar hari ini ? Mudah-mudahan semua sehat wal afiat, tidak kurang satupun, amin. Kali ini saya ingin membagikan kepada sahabat blogger sekalian tentang Cara Mudah Membuat Contact Form Keren dan Responsive di Blogger.
Halaman kontak atau contact form sangat penting bagi sebuah website atau blog. Memiliki halaman kontak akan mempermudah orang lain / pengunjung untuk menghubungi anda sebagai pemilik blog, misalnya seperti orang lain ingin memberi saran dan kritik untuk pengembangan blog atau orang lain ingin mengirim tulisannya di blog anda.
Setiap halaman kontak yang ada di blog terintegrasi dengan email, sehingga setiap pesan yang masuk dapat anda lihat di kontak masuk email. Cara membuat contact form pada tutorial kali ini tidak perlu mendaftar pada salah satu situs/website pihak ketiga yang kadang kala dalam halaman formnya terdapat iklan dan titipan link.
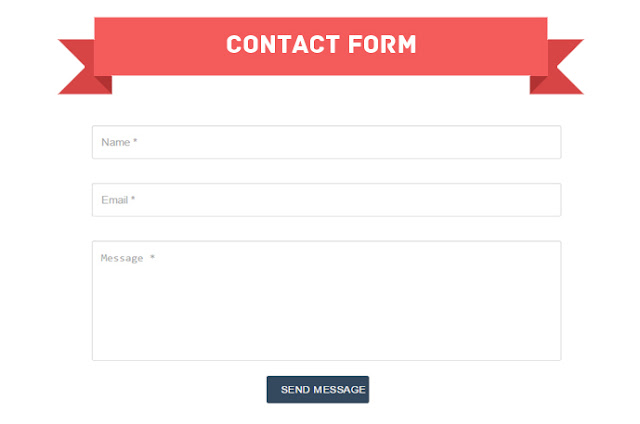
Membuat contact form pada tutorial kali ini hanya dengan memanfaatkan contact form bawaan blogger dan kode script yang akan dimasukkan ke dalam halaman statis. Berbeda dengan contact form milik pihak ketiga yang membatasi jumlah pesan masuk masuk (kalau tidak salah untuk yang gratis hanya 100 pesan masuk saja), contact form bawaan blogger tidak membatasi jumlah pesan masuk di email. Untuk melihat tampilan demonya silahkan lihat pada gambar di bawah ini.
Cara membuat contact form yang saya bagikan kali ini dibagi menjadi dua langkah mudah. Langkah pertama adalah menambabahkan contact form bawaan blogger dan langkah kedua adalah membuat halaman statis atau postingan.
Langkah Pertama
Pada langkah pertama ini kita akan menambahkan contact form bawaan blogger terlebih dahulu kemudian menyembunyikannya dengan tahap-tahap sebagai berikut:
1. Login terlebih dahulu ke halaman blogger.
2. Pada dasbor blogger klik tab "Tata Letak".
3. Selanjutnya klik "Tambahkan Ganget" dan akan muncul tab baru.
4. Pada tab tersebut tambahkan ganget, cari dan klik "Formulir Kontak" kemudian klik "Simpan".
Setelah contact form ditambahkan ke blog selanjutnya kita akan sembunyikan contact form tersebut dengan langkah-langkah sebagai berkut:
1. Pada halaman dasbor blogger pilih atau klik tab "Template" kemudian klik "Edit HTML".
2. Cari kode seperti di bawah ini, kemudian hapus pada beberapa bagian dan sisikan seperti kode di bawah ini (beberapa template kode contact formnya berbeda-beda, sesuaikan).
3. Simpan template.
Langkah Kedua
Setelah langkah pertama selesai sesuai dengan urutan-urutannya, sekarang kita akan menuju ke langkah kedua yaitu membuat halaman contact form di halaman statis atau postingan blog.
1. Pada dasbor blogger klik tab "Laman" kemudian buat "Laman baru".
2. Buat terlebih dahulu "Judul laman" (bisa; Contact Us, Contact Form, dsb) pada kolom judul.
3. Setelah itu pilih mode HTML (disamping mode compose)
4. Copy dan paste seluruh kode yang ada di bawah ini ke dalam laman tersebut kemudian publikasikan.
Catatan
Untuk mempercantik halaman contact form blog lebih baik sembunyikan atau jangan bolehkan komentar pembaca.
Demikianlah postingan kali ini tentang Cara Membuat Contact Form Responsive dan Keren di Blog, semoga bermanfaat.
Halaman kontak atau contact form sangat penting bagi sebuah website atau blog. Memiliki halaman kontak akan mempermudah orang lain / pengunjung untuk menghubungi anda sebagai pemilik blog, misalnya seperti orang lain ingin memberi saran dan kritik untuk pengembangan blog atau orang lain ingin mengirim tulisannya di blog anda.
Setiap halaman kontak yang ada di blog terintegrasi dengan email, sehingga setiap pesan yang masuk dapat anda lihat di kontak masuk email. Cara membuat contact form pada tutorial kali ini tidak perlu mendaftar pada salah satu situs/website pihak ketiga yang kadang kala dalam halaman formnya terdapat iklan dan titipan link.
Membuat contact form pada tutorial kali ini hanya dengan memanfaatkan contact form bawaan blogger dan kode script yang akan dimasukkan ke dalam halaman statis. Berbeda dengan contact form milik pihak ketiga yang membatasi jumlah pesan masuk masuk (kalau tidak salah untuk yang gratis hanya 100 pesan masuk saja), contact form bawaan blogger tidak membatasi jumlah pesan masuk di email. Untuk melihat tampilan demonya silahkan lihat pada gambar di bawah ini.
Cara Membuat Contact Form Responsive dan Keren di Blog
Cara membuat contact form yang saya bagikan kali ini dibagi menjadi dua langkah mudah. Langkah pertama adalah menambabahkan contact form bawaan blogger dan langkah kedua adalah membuat halaman statis atau postingan.
Langkah Pertama
Pada langkah pertama ini kita akan menambahkan contact form bawaan blogger terlebih dahulu kemudian menyembunyikannya dengan tahap-tahap sebagai berikut:
1. Login terlebih dahulu ke halaman blogger.
2. Pada dasbor blogger klik tab "Tata Letak".
3. Selanjutnya klik "Tambahkan Ganget" dan akan muncul tab baru.
4. Pada tab tersebut tambahkan ganget, cari dan klik "Formulir Kontak" kemudian klik "Simpan".
Setelah contact form ditambahkan ke blog selanjutnya kita akan sembunyikan contact form tersebut dengan langkah-langkah sebagai berkut:
1. Pada halaman dasbor blogger pilih atau klik tab "Template" kemudian klik "Edit HTML".
2. Cari kode seperti di bawah ini, kemudian hapus pada beberapa bagian dan sisikan seperti kode di bawah ini (beberapa template kode contact formnya berbeda-beda, sesuaikan).
<b:widget id='ContactForm1' locked='false' title='Contact Form' type='ContactForm' visible='true'>
<b:includable id='main'>
Hapus semua kode di bagian sini
</b:includable>
</b:widget>
</b:section-contents>3. Simpan template.
Langkah Kedua
Setelah langkah pertama selesai sesuai dengan urutan-urutannya, sekarang kita akan menuju ke langkah kedua yaitu membuat halaman contact form di halaman statis atau postingan blog.
1. Pada dasbor blogger klik tab "Laman" kemudian buat "Laman baru".
2. Buat terlebih dahulu "Judul laman" (bisa; Contact Us, Contact Form, dsb) pada kolom judul.
3. Setelah itu pilih mode HTML (disamping mode compose)
4. Copy dan paste seluruh kode yang ada di bawah ini ke dalam laman tersebut kemudian publikasikan.
<form id="kontak-arlina" name="contact-form">
<input id="ContactForm1_contact-form-name" name="name" placeholder="Name *" size="30" type="text" value="" />
<input id="ContactForm1_contact-form-email" name="email" placeholder="Email *" size="30" type="text" value="" />
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="Message *" rows="5"></textarea>
<input id="ContactForm1_contact-form-submit" type="button" value="Send Message" />
<div style="max-width: 222px; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
<style scoped="" type="text/css">
#comments,.post_meta,#blog-pager{display:none}
form{color:#666}
#kontak-arlina{margin:auto;max-width:640px}
#ContactForm1_contact-form-name,#ContactForm1_contact-form-email{height:auto;margin:5px auto;padding:15px 12px;background:#fff;color:#444;border:1px solid rgba(0,0,0,.14);box-shadow:inset 0 1px 1px rgba(0,0,0,0.075);border-radius:3px;width:100%;min-width:100%;transition:all 0.5s ease-out}
#ContactForm1_contact-form-email-message{width:100%;height:175px;margin:5px 0;padding:15px 12px;background:#fff;color:#444;border:1px solid rgba(0,0,0,.14);box-shadow:inset 0 1px 1px rgba(0,0,0,0.075);border-radius:3px;resize:none;transition:all 0.5s ease-out}
#ContactForm1_contact-form-name:focus,#ContactForm1_contact-form-email:focus,#ContactForm1_contact-form-email-message:focus{outline:none;background:#fff;color:#444;border-color:#66afe9;box-shadow:inset 0 1px 1px rgba(0,0,0,.075),0 0 8px rgba(102,175,233,0.6)}
#ContactForm1_contact-form-submit{float:left;background:#34495e;margin:auto;vertical-align:middle;cursor:pointer;padding:12px 20px;font-size:14px;text-align:center;letter-spacing:.5px;border:0;width:100%;max-width:140px;border-radius:3px;color:#fff;font-weight:500;transition:all .8s ease}
#ContactForm1_contact-form-submit:hover{background:#3498db;color:#fff;}
#ContactForm1_contact-form-error-message,#ContactForm1_contact-form-success-message{width:100%;margin-top:35px}
.contact-form-error-message-with-border{background:#f6f6f6;border:none;box-shadow:none;color:#444;padding:5px 0}
.contact-form-success-message{background:#4fc3f7;border:none;box-shadow:none;color:#fff}
img.contact-form-cross{line-height:40px;margin-left:5px}
.post-body input{width:initial}
@media only screen and (max-width:640px){
#ContactForm1_contact-form-name, #ContactForm1_contact-form-email,#ContactForm1_contact-form-submit{width:100%;}}
</style>Catatan
Untuk mempercantik halaman contact form blog lebih baik sembunyikan atau jangan bolehkan komentar pembaca.
Demikianlah postingan kali ini tentang Cara Membuat Contact Form Responsive dan Keren di Blog, semoga bermanfaat.


bang, kok ga bisa di klik Send ya?
BalasHapus