Sitemap merupakan halaman yang harus dimiliki oleh semua situs, untuk memudahkan pengunjung situs dalam menavigasi seluruh isi situs. Pada widget sitemap atau peta situs yang saya bagikan kali ini selain mempunyai tampilan yang keren juga sesuai dengan label postingan blog.
Jika anda tertarik dengan widget sitemap pada postingan ini silahkan bagikan kepada teman-teman yang lain untuk mereka mengetahuinya.
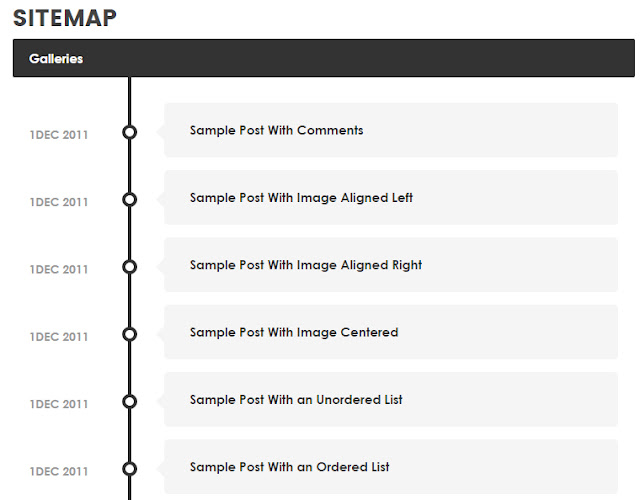
Cara membuat sitemap keren sesuai label dengan ajax di Blog
Sebelum memasang sitemap ini di blog lebih baik terlebih dahulu anda back up template dengan cara pada dasbord blog klik Template > Cadangkan/Pulihkan > Unduh Template. Jika sudah selesai maka silahkan pasang peta situs ini di blog anda.
Langkah-langkah memasang sitemap blog adalah sebagai berikut:
1. Pada dashbord blogger klik Template > Edit HTML
2. Klik di dalam kolom Editor HTML, kemudian tekan tombol CTRL+F (ini dilakukan untuk membuka form perncarian di bagian kanan atas halaman Editor HTML)
3. Sekarang cari kode </head>
4. Jika sudah ditemukan, letakkan kode di bawah ini tepat di atas kode </head> tersebut.
<style type='text/css'>
.btnt-sitemap { border-bottom: 4px solid #444; }
.btnt-toc-wrap { display: inline-block; font-family: "Century Gothic",sans-serif; width: 100%; }
.btnt-toc-wrap .btnt-cat { background: #333; border-radius: 2px; color: #fff; font-size: 15px; font-weight: bold; padding: 10px 20px; text-transform: capitalize; }
.btnt-toc::before { background: #333; bottom: 0; content: ""; left: 20%; margin-left: -10px; position: absolute; top: 0; width: 4px; }
.btnt-toc { margin: 0; padding: 30px 20px; position: relative; }
.btnt-toc li { list-style: none; margin: 0; padding: 0; position: relative; }
.btnt-toc > li .toc-date { color: #999; display: block; font-size: 14px; font-weight: bold; position: absolute; text-transform: uppercase; top: 25px; width: 15%; }
.btnt-toc > li .btnt-icon { background: #fff; border-radius: 50%; box-shadow: 0 0 0 4px #333; color: #fff; font-size: 1.4em; font-style: normal; font-variant: normal; font-weight: normal; height: 10px; left: 20%; line-height: 10px; margin: 0 0 0 -25px; position: absolute; text-align: center; text-transform: none; top: 30px; width: 10px; }
.btnt-toc > li .btnt-post::after { border-color: transparent #f5f5f5 transparent transparent; border-style: solid; border-width: 10px; content: " "; height: 0; pointer-events: none; position: absolute; right: 100%; top: auto; width: 0; }
.btnt-toc > li .btnt-post { background: #f5f5f5; border-radius: 5px; display: block; font-size: 15px; line-height: 15px; margin: 0 0 15px 23%; padding: 25px 30px; position: relative; }
.btnt-toc > li .btnt-post a { color: #333; font-weight: bold; }
.btnt-toc > li .btnt-post a:hover { color: #999; }
</style>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js' type='text/javascript'/>
<b:if cond='data:blog.pageType == "static_page"'>
<script type='text/javascript'>
/*<![CDATA[*/
$(document).ready(function(){var static_page_text=$.trim($(".post-body").text());var text_month=[,"Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sept","Oct","Nov","Dec"];if(static_page_text==="[sitemap]"){var postbody=$(".post-body");$.ajax({url:"/feeds/posts/default?alt=json-in-script",type:"get",dataType:"jsonp",success:function(e){var t=[];for(var n=0;n<e.feed.category.length;n++){t.push(e.feed.category[n].term)}var t=t.join("/");postbody.html('<div class="btnt-sitemap"></div>');$(".post-body .btnt-sitemap").text(t);var r=$(".btnt-sitemap").text().split("/");var i="";for(get=0;get<r.length;++get){i+="<span>"+r[get]+"</span>"}$(".btnt-sitemap").html(i);$(".btnt-sitemap span").each(function(){var e=$(this);var t=$(this).text();$.ajax({url:"/feeds/posts/default/-/"+t+"?alt=json-in-script",type:"get",dataType:"jsonp",success:function(n){var r="";var i='<ul class="btnt-toc">';for(var s=0;s<n.feed.entry.length;s++){for(var o=0;o<n.feed.entry[s].link.length;o++){if(n.feed.entry[s].link[o].rel=="alternate"){r=n.feed.entry[s].link[o].href;break}}var u=n.feed.entry[s].title.$t;var a=n.feed.entry[s].published.$t,f=a.substring(0,4),l=a.substring(5,7),c=a.substring(8,10),h='<span class="day">'+c.replace(/^0+/,"")+'</span><span class="month">'+text_month[parseInt(l,10)]+' </span><span class="year">'+f+"</span>";i+='<li><div class="toc-date">'+h+'</div><div class="btnt-icon"></div><span class="btnt-post"><a href="'+r+'">'+u+"</a></span></li>"}i+="</ul>";e.replaceWith('<div class="btnt-toc-wrap"><div class="btnt-cat">'+t+'</div>'+i+"</div>")}})})}})}});
/*]]>*/
</script>
</b:if>5. Simpan template blog anda
6. Selanjutnya kembali ke Dashbord blog, klik Laman > Laman Baru untuk membuat laman statis baru
7. Setelah anda masuk ke halaman laman baru tersebut, buat judul laman terlebih dahulu (misalnya, sitemap atau peta situs) kemudian anda bisa menonaktifkan komentar untuk laman ini.
8. Kalau sudah selesai masukkan kode [sitemap] ke dalam laman baru tersebut.
9. Klik tombol Publikasi dan lihat halaman statis sitemap yang sudah anda pasang.
Keterangan
Jika blog anda sudah terpasang kode jquery yang berwarna merah, silahkan hapus kode tersebut, dan pasang kode yang lainnya saja.
Demikianlah postingan ini tentang cara membuat sitemap keren sesuai label dengan ajax di Blog, semoga bermanfaat.


semoga bisa
BalasHapus